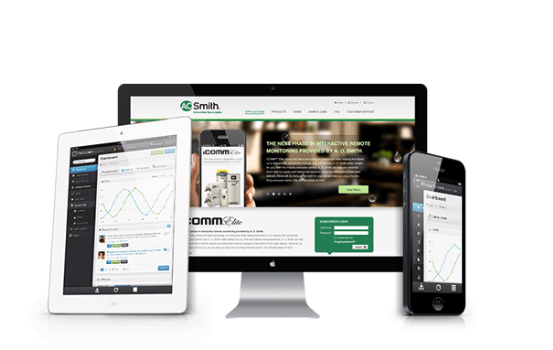
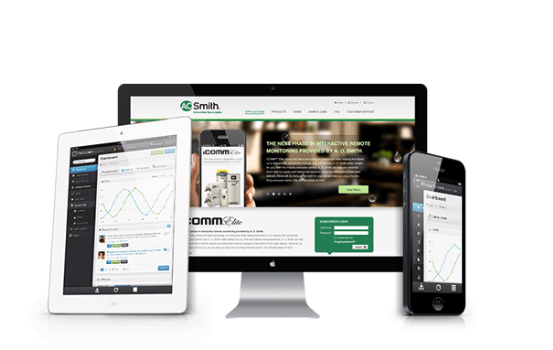
随着互聯網技術日新月異變換,各種新技術的突破。響應式網站建設是以後企業網站必然要做的事情,無論用戶正在使用筆記本還是平闆,我們的頁面都應該能夠自動切換分(fēn)辨率、圖片尺寸及相關腳本功能等,以适應不同設備;換句話(huà)說,頁面應該有能力去(qù)自動響應用戶的設備環境。響應式網站建設就是建設一(yī)個網站能夠兼容多個終端——而不是爲每個終端做一(yī)個特定的版本。這樣,我們就可以不必爲不斷到來的新設備做專門的版本設計和開(kāi)發了。
簡單來說,傳統的網站是限定死網頁的寬度或者高度,在不同的客戶端所展現的頁面效果都是一(yī)樣的。所謂響應式網站是指在網頁前端展示的内容不是死的,即台式電(diàn)腦、筆記本電(diàn)腦、移動應用等不同的設備所看到的内容是不一(yī)樣的。
那麽,企業建設響應式網站容易遇到哪些問題,今天我們一(yī)起來看看。
1.盡可能在多樣的設備上測試
在設計領域,大(dà)多數設計師在設計他們的網站時,隻會在少量的設備上測試,做響應式網站的時候也一(yī)樣。要測試完所有設備是不可能的。其實應該根據自己的用戶進行有針對性的測試,這樣操作性更強。

2.圖片的響應式設計
對于響應式網站的設計和開(kāi)發過程中(zhōng),圖片的設計一(yī)直是一(yī)個重點關注的對象。其中(zhōng)最主要的就是圖片需要根據用戶浏覽終端的不同而随之發生(shēng)變化。并且不會出現顯示不全、展開(kāi)有空白(bái)、圖片牧戶等情況。其次就是觸摸屏上使用手勢操作幾乎是用戶的本能了。所以,在設計響應式圖片的時候,滑動操作等手勢操作賦予用戶更多的權力,讓體(tǐ)驗更加逼真。
3.用戶體(tǐ)驗度的建設
用戶體(tǐ)驗度是一(yī)個網站是否可以生(shēng)存下(xià)去(qù)的根本原因之一(yī),其中(zhōng)響應式網站的用戶體(tǐ)驗度就更加重要了。響應式網站建設中(zhōng)最常見的錯誤就是在pc端浏覽是一(yī)切正常,但是到手機端或平闆上的時候就變得很奇怪,這對用戶體(tǐ)驗度是很不好的。所以響應式網站建設時應該在多個不一(yī)樣的閱讀終端進行浏覽、測試,反複确認無誤後再上線。
4.字體(tǐ)不用優化
不幸的是,太多設計師覺得這點是對的。他們注重在設備和網頁上的大(dà)小(xiǎo),卻不注重用戶實際看到的大(dà)小(xiǎo),一(yī)個網站必須有很強的可讀性,而且響應式網站字體(tǐ)的考慮是非常重要的。

5.斷點
斷點可以讓頁面布局在預設的點進行變形,也就是說,在台式桌面上顯示3欄,在移動設備上僅顯示1欄,大(dà)多數CSS屬性都可以實現斷點之間的變形。斷點放(fàng)置的位置通常取決于内容,比如,如果一(yī)句話(huà)要換行,你可能就需要加上斷點,但斷點使用時需要謹慎如果搞不清内容之間的邏輯關系,很容易弄的一(yī)團亂。
響應式網站建設在國内企業網站方面發展迅猛,區别一(yī)般網站和響應式網站最簡單的方法就是測試是否能夠兼容其他終端設備,如手機端、智能平闆及尺寸不一(yī)的筆記本。所謂響應式網站就是能夠同時兼容上述設備的網站,在技術上更爲先進,将該技術運用于企業網站能夠大(dà)大(dà)提升企業形象,提升網站用戶體(tǐ)驗度。能有效抓住一(yī)些其他終端的潛在客戶,更重要的一(yī)點就是,可以随時随地向客戶展示自己的網站。